브라우저가 렌더링 하는 방법
우리 서비스는 어떤 렌더링이 좋을까?
브라우저의 랜더링 방식은 여러 글을 찾아보면 찾아볼 수록 말이 아 다르고 어 다르게 되어있어서 더 헷갈렸다…
브라우저는 어떻게 나에게 화면을 보여줄까?
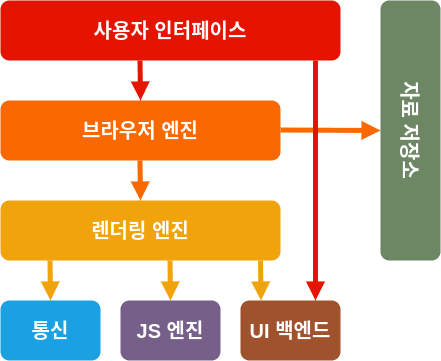
브라우저는 서버에 데이터를 요청하고, 응답받은 데이터를 브라우저에 표시한다. 이 과정을 더 자세히 알아보자. 브라우저란? 우리가 컨텐츠를 수신하고, 전송하는 소프트웨어이다. 이렇게 말하면 잘 와닿지 않을수 있다. 간단하게 말하면 우리가 인터넷에 접속하기 위해 사용하는 크롬, 사파리, 엣지 같은 것들이 브라우저이다. 그렇다면 브라우저는 어떻게 화면을 보여주는 걸까? 간단하게 알아보겠다.
브라우저는 사용자가 보는 인터페이스 영역, 인터페이스와 렌더링 엔진 사이의 동작을 핸들링 하는 브라우저 엔진, HTML, CSS 를 파싱해 화면에 사용자가 요청한 컨텐츠를 표시해주는 렌더링 엔진(브라우저마다 갖고 있는 렌더링 엔진이 다르기 때문에 CSS에서 크로스 브라우징 이슈가 발생하는 것이다.), JS 엔진을 가지고 있다. 사용자 요청을 받아 렌더링 엔진에서 돔을 파싱하고, 결함하여 순서대로 트리를 구축하고 배치한다. 후에 트리를 그리게 되면 화면에 사용자가 요청한 화면이 나오는 것이다.

CSR (Client Side Rendering)
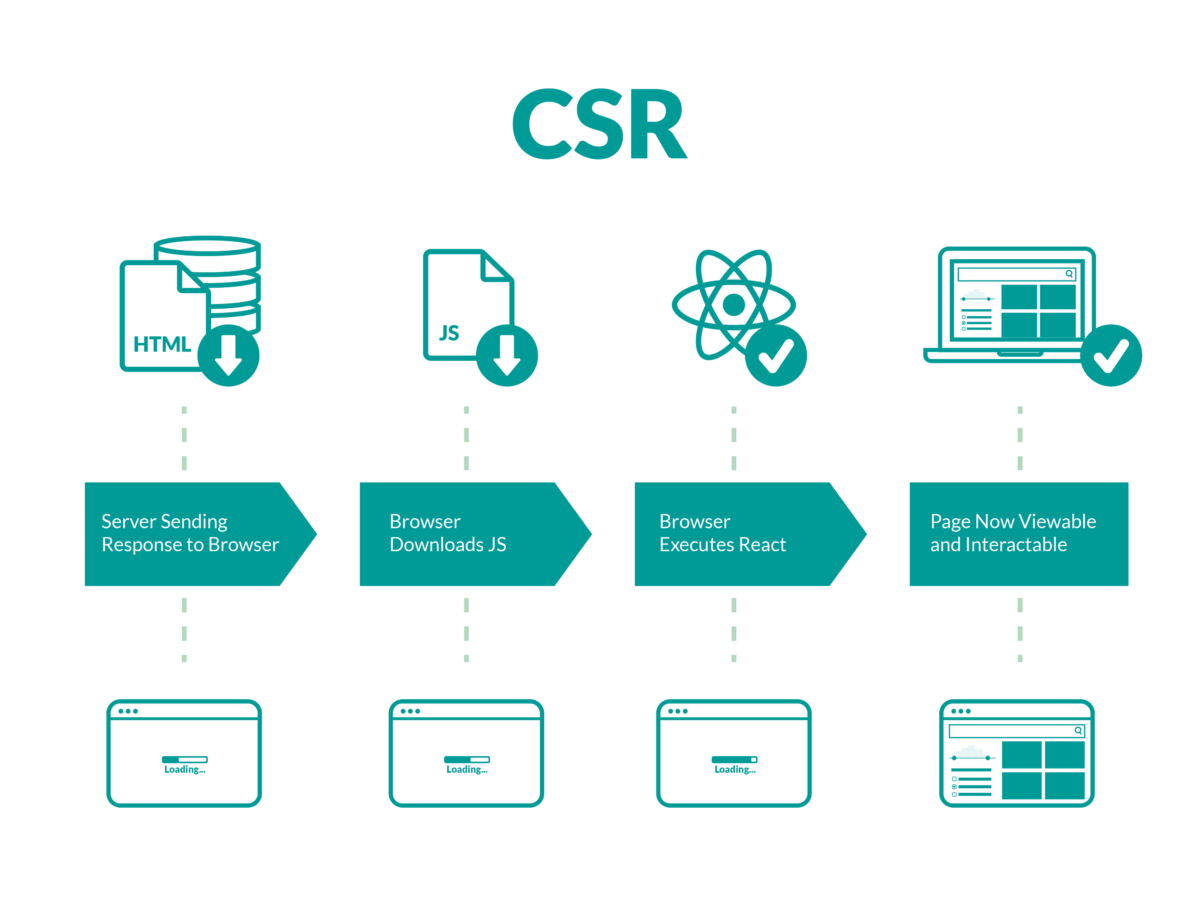
CSR이란? 클라이언트 측에서 렌더링을 그리는 것을 말한다. SPA의 랜더링 방식이기도 하다. 사용자의 요청이 오면 필요한 부분만 응답 받아서 렌더링한다.
장점 사용자의 요청에 필요한 부분만 서버에 요청해서 가지고 오기때문에 트레픽 감소에 도움이 된다. 인터렉션이 빠르고, 사용자 친화적이다. 단점 모든 js파일을 다 다운받아 오기 때문에 초기에 렌더링 속도가 느리다. SEO가 어렵다.
렌더링 과정

- 브라우저에서 페이지를 요청하면 클라이언트는 최초 한 번 초기 화면을 랜더링 하기 위해 요청을 보낸다
- 서버는 빈 HTML과 모든 로직이 담겨있는 JS를 보내고 클라이언트가 다운로드 한다.
- 클라이언트는 돔을 동적으로 빈 HTML에 그려 클라이언트 측에서 렌더링 작업을 한다.
react, vue로 만들어진 페이지의 소스를 보면 정말 많은 것이 들어있는 화면임에도 불구하고 너무나도 간단한 html이 보인다.
SSR (Server Side Rendering)
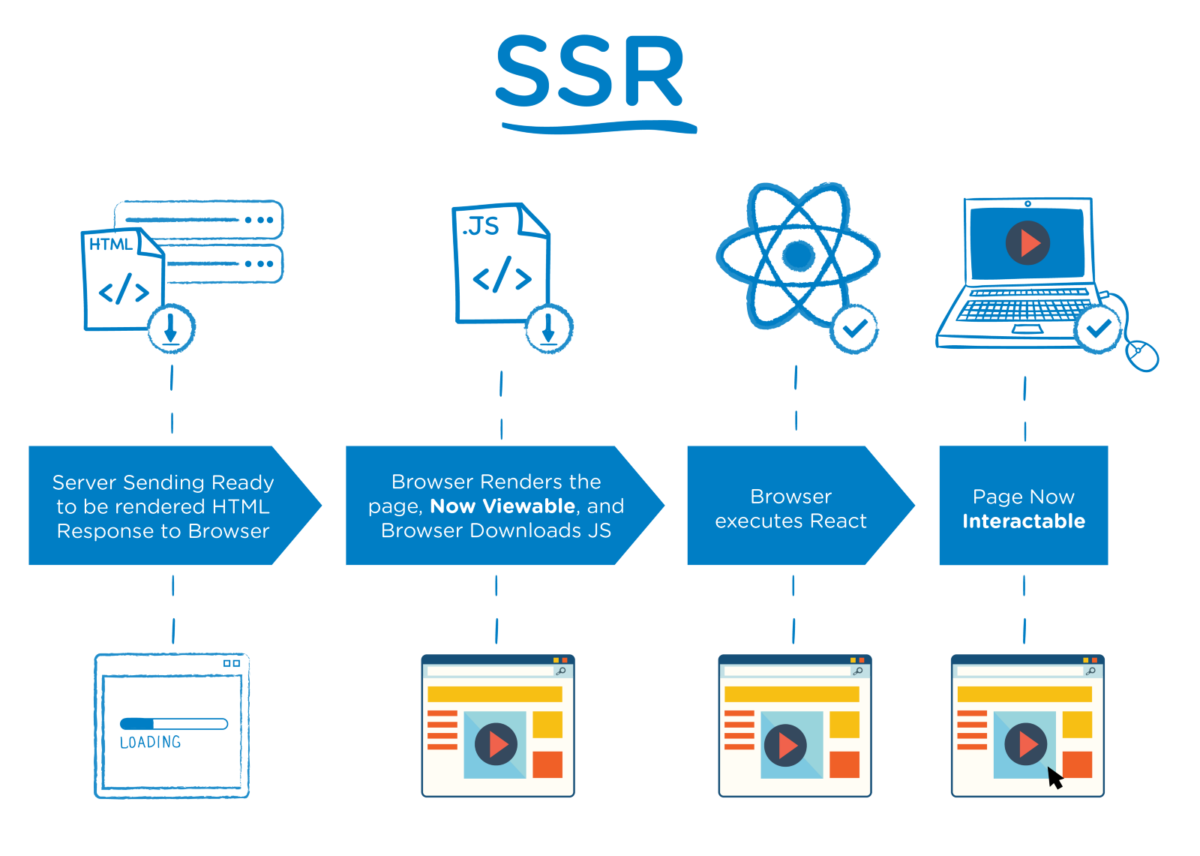
반대로 SSR은 서버측에서 HTML을 모두 그려주어 클라이언트가 다운받는다. 이 점이 SEO에 강하다 라고 말하는 이유이다. bot은 html을 읽는다. 하지만 CSR의 소스를 보면 <div id="root"></div> 이 코드밖에 없으니 내용을 알 수 없는 것이다. (크롬에서는 CSR인 페이지도 읽을 수 있게 발전 했다고 하지만 아직까지 SSR이 SEO에 강한 것은 사실이다.)
장점 처음 브라우저를 시작 할 때 초기 로딩 속도가 빠르다 SEO에 용이하다 단점 매 페이지마다 서버에게 요청을 보내 받아와서 새로고침이 된다. 이는 사용성이 떨어질 수 있다. (트래픽도 증가한다.) 페이지를 다시 전체 받아오기 때문에 페이지 이동 시 로딩이 있을 수 있다.
렌더링 괴정

- 클라이언트가 초기 화면을 위해 서버에 요청을 보낸다. (Client’s HTTP request)
- 서버는 화면을 표시할 모든 데이터를 얻어와 삽입한다. (Data fetching)
- 서버에서 JS와 스타일까지 사전에 렌더링하여 정적 HTML로 컴파일한다. (Server-side pre-rendering)
- 서버가 HTML과 JS코드를 클라이언트에 전달한다. (Server’s HTTP response)
- 브라우저가 정적 HTML을 표시한다. (Page load and rendering)
- 클라이언트가 HTML에 포함된 JS코드 다운로드 하고 이벤트를 실행한다. (Hydration)
이 모든 과정을 어떠한 이벤트가 발생하면 실행 시킨 후 새로고침으로 렌더링 한다.